ATOM Display Lite
SKU:K115-B



Description
ATOM Display Lite is a cost-effective display driver that uses an FPGA to emulate traditional SPI TFT-LCD data output, supporting up to 720P (1280x720) image output. It achieves broad compatibility for display output through a dedicated RGB-to-high-definition multimedia signal chip. Built with an embedded ESP32 controller, it integrates 2.4G Wi-Fi and a memory combination of 4M Flash + 520KB SRAM. ATOM Display Lite can replace traditional PC-controlled display panel solutions, offering a more cost-effective alternative.
Note
ATOM Display Lite requires a display with adaptive resolution scaling. Some displays without this feature may experience display abnormalities.
Parameter Comparison
| Product | MCU | Flash | RAM | IO PINS |
|---|---|---|---|---|
| ATOM Display Lite | ATOM Lite (ESP32-PICO-D4) | 4MB | 520KB SRAM | G22,G19,G23,G33,G26,G32,G25,G21 |
| ATOM Display PSRAM | ATOM PSRAM (ESP32-PICO-V3-02) | 8MB | 520KB SRAM + 2MB PSRAM | G22,G19,G5,G33,G26,G32,G25,G21 |
Features
- Fully open-source FPGA and driver library
- Uses FPGA (Gowin GW1NR-9C)
- Built-in LT8618SX RGB-to-high-definition multimedia signal chip (supports 24-bit color depth)
- SPI interface (FPGA) + I2C interface (LT8618SX)
- Maximum 720P (1280x720) image output
- Various output modes with optimized frame rates of 12 ~ 16FPS
- Embedded ATOM Lite (ESP32-PICO-D4) controller
- Programmable RGB LED x1, Reset Button x1, Key Button x1, Full-function Grove Port x1
- Development Platforms: Arduino, ESP32-IDF (UIFlow not yet supported)
Contents
- 1x ATOM Lite
- 1x ATOM Display
Applications
- Display input signal source
- High-definition data dashboard
Specifications
| Specification | Parameter |
|---|---|
| ESP32-PICO-D4 | 240MHz dual core, 600 DMIPS, 520KB SRAM, Wi-Fi |
| FPGA | Gowin GW1NR-9C |
| LT8618SX | RGB-to-high-definition multimedia signal chip, supports 24-bit color depth |
| Maximum Output Size | 720P (1280x720) |
| Output Frame Rate | 1280x720 60Hz |
| Net Weight | 21g |
| Gross Weight | 34g |
| Product Size | 64 * 24 * 29mm |
| Package Size | 76 * 46 * 29mm |



Pin Mapping
- BUTTON & RGB LED
| ATOM | G39 | G27 |
|---|---|---|
| BUTTON | SIGNAL | / |
| RGB LED | / | SK_DIN |
- LT8618SX
| ATOM | G25 | G21 | 5V | GND |
|---|---|---|---|---|
| LT8618SX | LT_CSDA | LT_CSCL | VIN | GND |
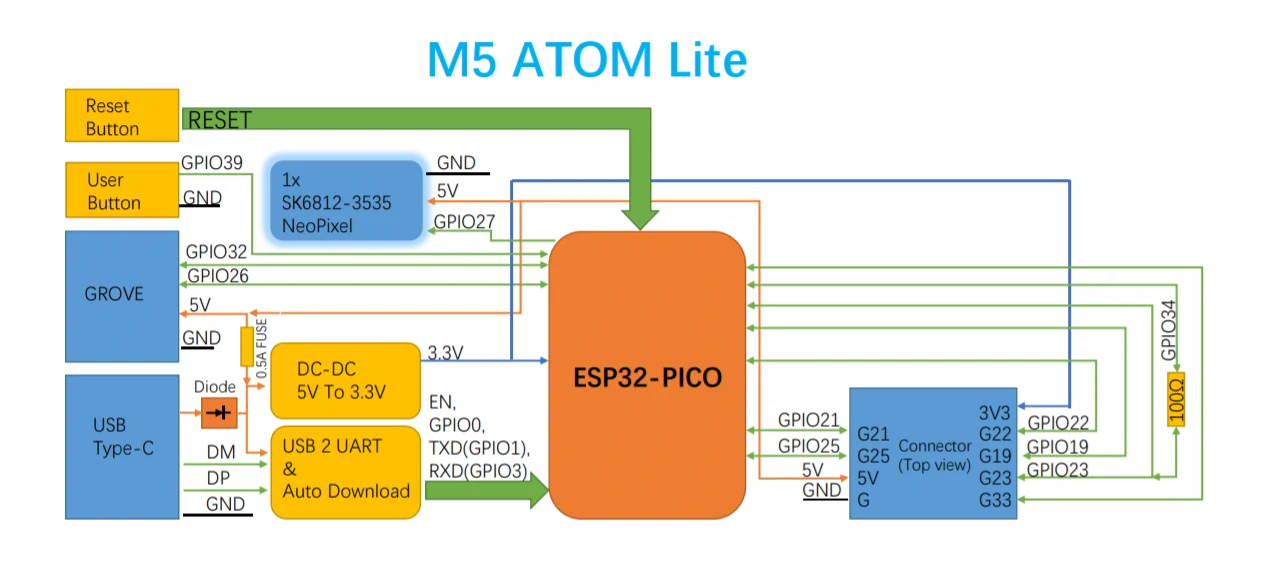
Schematic

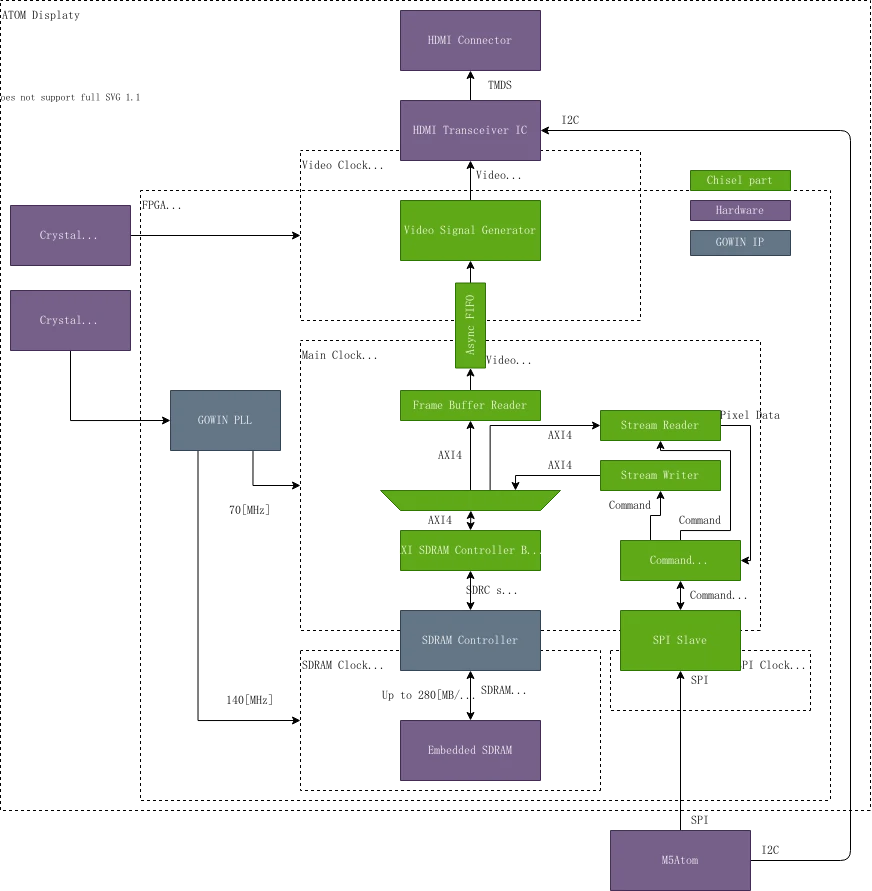
Architecture

Related Links
Example Program
Arduino
Tutorial
Click here to view the M5Atom Arduino Environment Setup Tutorial
Before using the example programs in the M5GFX library, ensure the included header files are adjusted for the current device in use. For instance, include
Before using the example programs in the M5GFX library, ensure the included header files are adjusted for the current device in use. For instance, include
#include <M5AtomDisplay.h> and create an instance M5AtomDisplay display; as shown below.#include <Arduino.h>
#include <vector>
#include <M5AtomDisplay.h>
M5AtomDisplay display;
void setup(void)
{
display.begin();
}
void loop(void)
{
display.fillScreen(RED);
delay(1000);
display.fillScreen(GREEN);
delay(1000);
display.fillScreen(BLUE);
delay(1000);
}